内容介绍
Sketch Icons for mac是一款搭配Sketch一起使用的图标文件导入整理插件, 它可以在sketch中,允许导入一组图标并自动应用颜色蒙版

Sketch Icons for mac安装教程
- 插件下载完成后,双击运行
Sketch-Icons.sketchplugin如图:
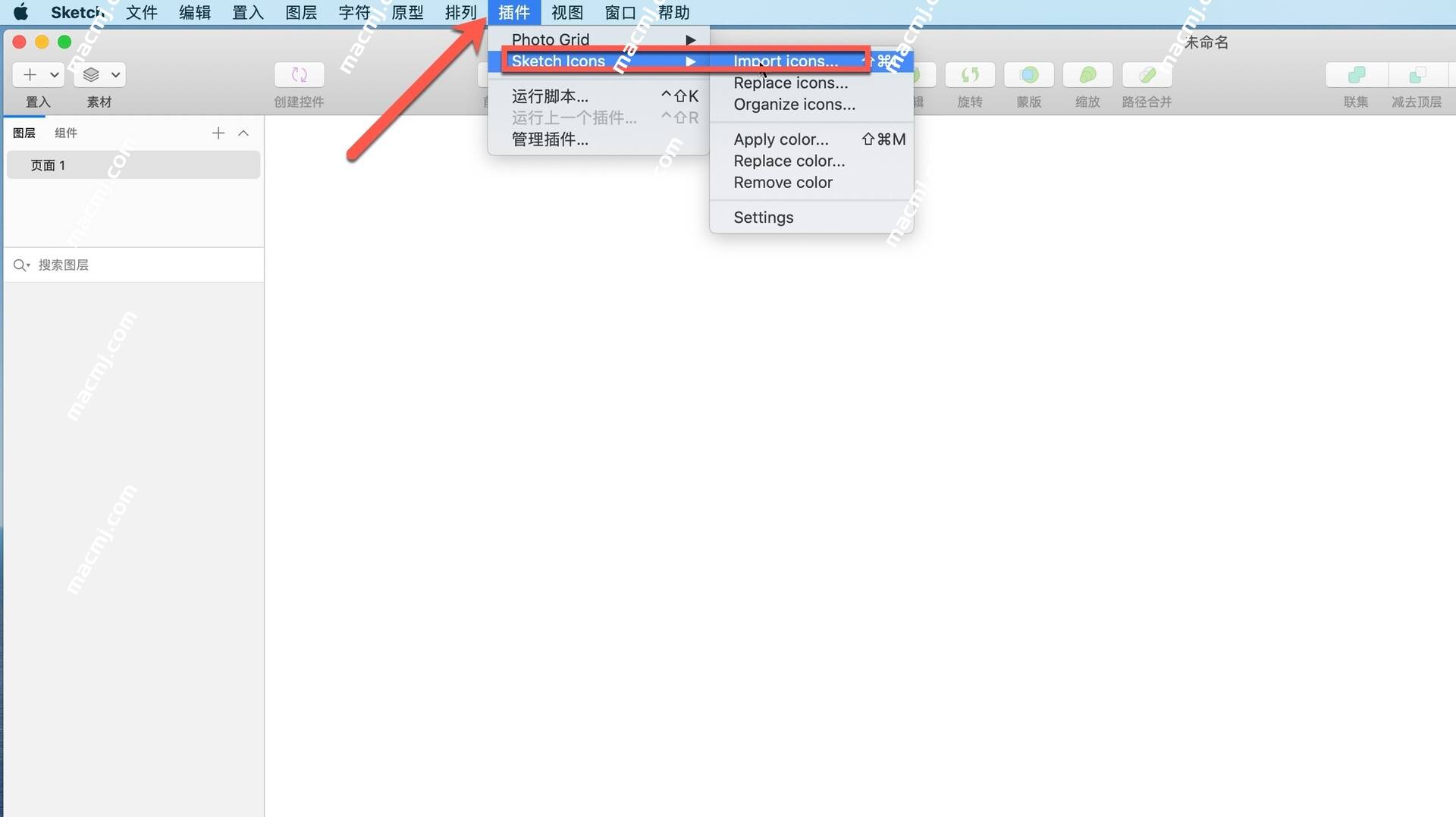
- 打开软件
Sketch,在菜单栏插件中,看到安装好的Sketch Icons。

Sketch Icons mac插件功能介绍
Sketch Icons sketchplugin 是一款导入图标并自动应用颜色蒙版插件,它可以在sketch中,允许导入一组图标并自动应用颜色蒙版。
导入图标
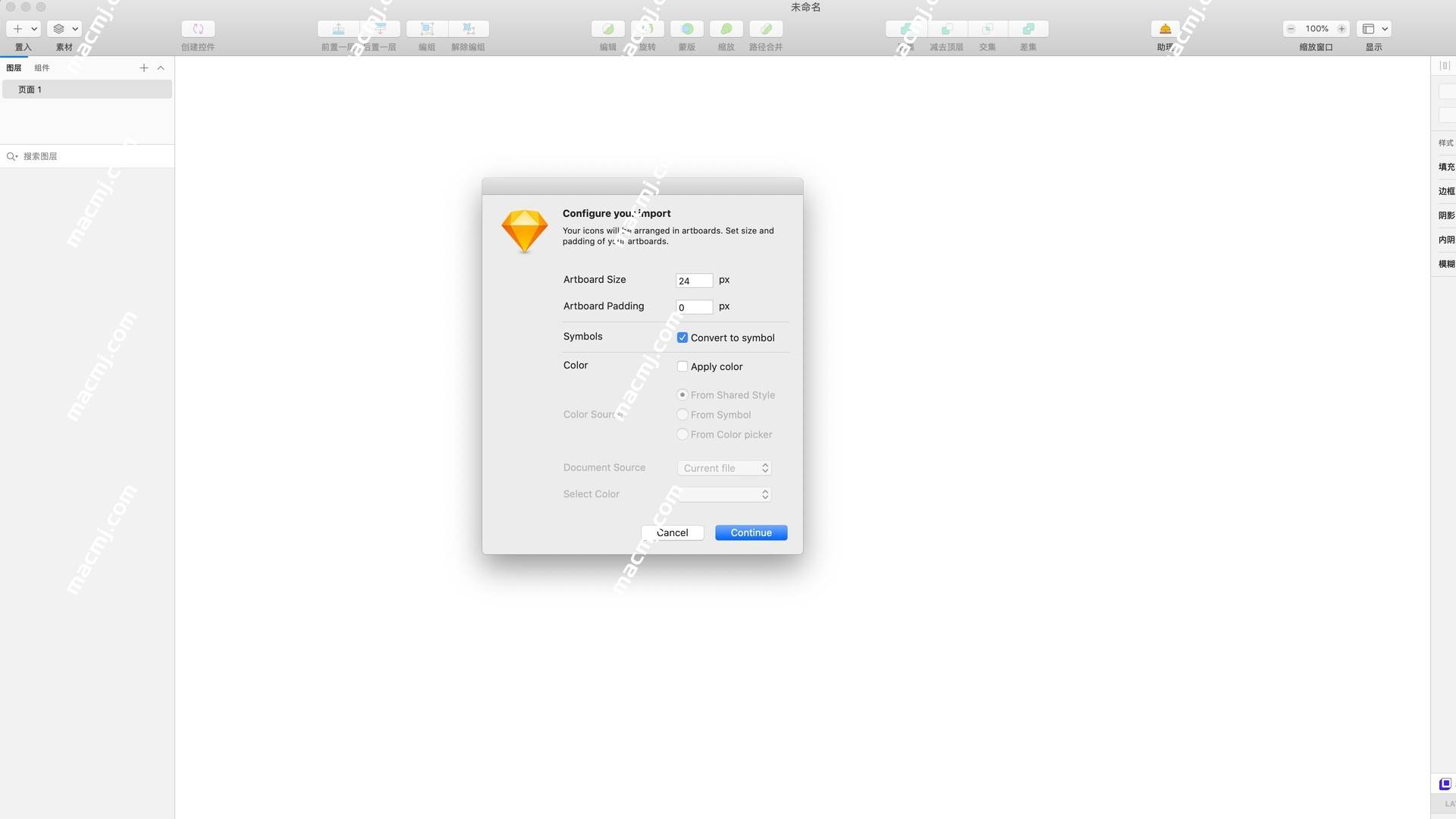
- 执行 Plugins > Sketch Icons > Import icons… 或使用快捷键 command ⌘ + shift ⇧+ I 在弹出的对话框中选择导入图标画板尺寸、边距、是否转化为 Symbol、添加颜色掩码、颜色源(来自 Symbol、来自颜色拾取器)、文档源、颜色后提交导入。
重新组织图标
- 执行 Plugins > Sketch Icons > Organize icons… 允许重新选择同 导入图标 的相关选项以再次组织图标。
替换一些图标
- 该功能允许替换或更新已导入到库的图标,执行 Plugins > Sketch Icons > Replace icons…
在图标上添加颜色掩码
- 如果想将颜色遮罩应用于单个或一组图标,则可执行 Plugins > Sketch Icons > Apply a color mask… 或使用快捷键 command ⌘ + shift ⇧ + M 在弹出的对话框中选择颜色源(来自 Symbol、来自颜色拾取器)、文档源、颜色后提交添加
- 替换 / 删除颜色掩码:执行 Plugins > Sketch Icons > Replace / Remove color mask…

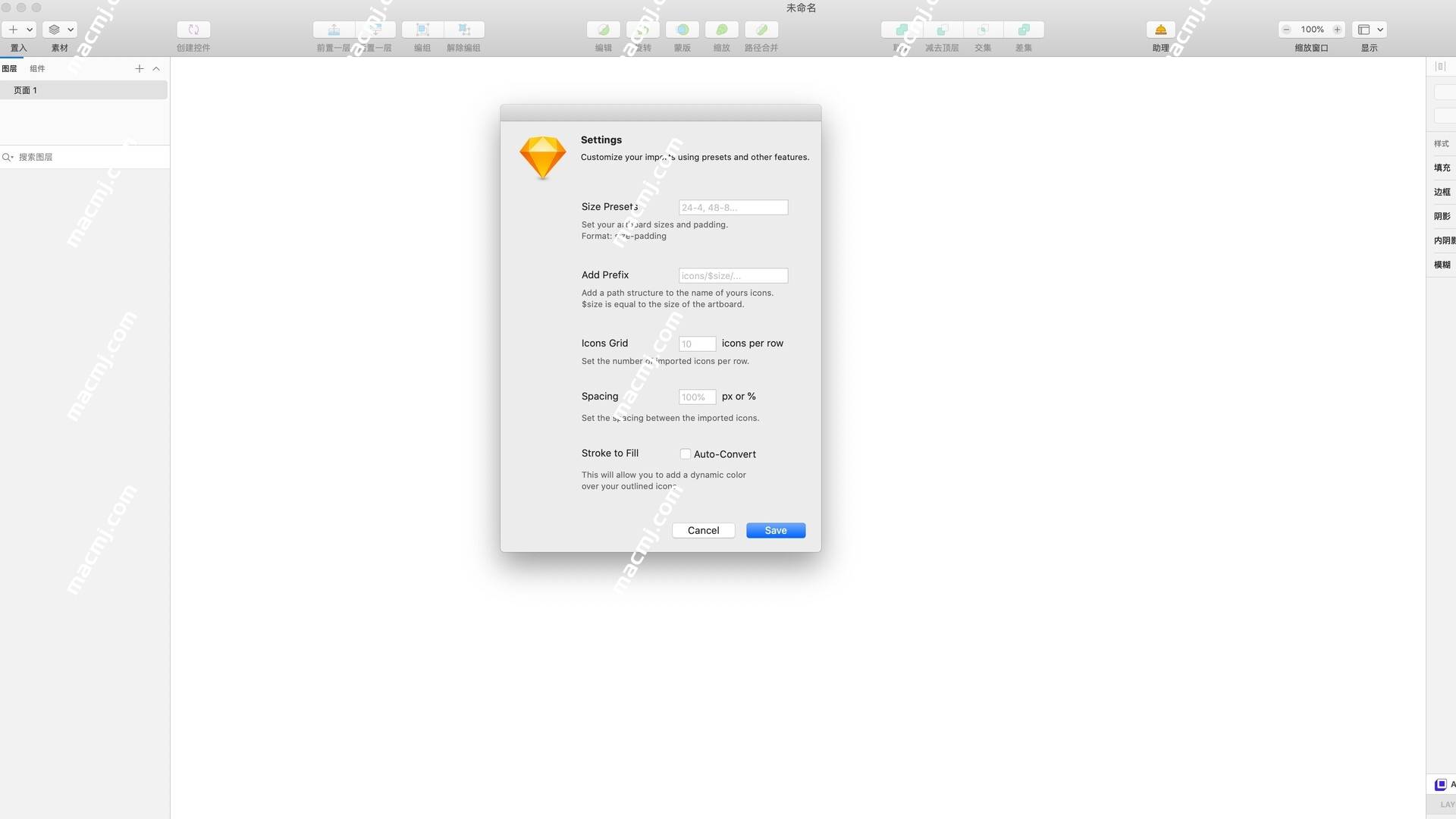
设置
- Plugins > Sketch Icons > Settings 或使用快捷键 command ⌘+ shift ⇧ + F 设置预设与其它自定义导入选项
- 尺寸预设:设置画板尺寸和边距,格式 尺寸-边距
- 添加后缀:添加路径结构到图标名称中,$size 等于画板尺寸
- 图标网格:设置每行的导入图标数
- 边距:设置导入图标间的边距,百分比或像素(px)

